Главная » Скрипты для uCoz » Разное
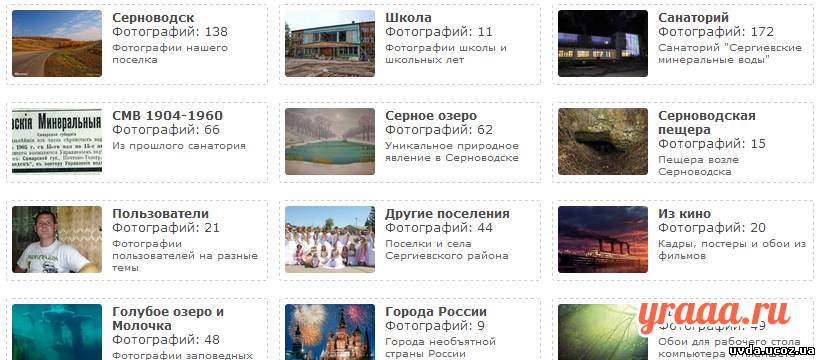
Вид категорий фотоальбома с превью для uCoz
| 20.01.2014, 18:25 | |
 Добавлено - 20.01.2014, 18:25
Добавлено - 20.01.2014, 18:25 Добавил - aandres Категория - Разное Просмотров: 1381 Комментариев - 0 Рейтинг: 0.0/0 Обсудить этот скрипт на форуме Если Вам наскучил стандартный вид фотоальбома с последними добавленными фотографиями, и Вы хотели бы видеть его таким, как на других CMS, то есть интересное решение. В этом варианте категории фотоальбомов будут содержать последнюю добавленную в категорию фотографию, название, количество изображений и описание. УстановкаСоздаем информер Раздел: Фотоальбомы Тип данных: Категории Количество колонок по желанию Код шаблона информера: Код <div class="g-album"> <div class="g-album-p"> <a href="$CATEGORY_URL$"> <span class="g-album-s" id="c$NUMBER$"><span class="g-album-b"></span></span> </a> </div> <div class="g-album-i"> <b>$CATEGORY_NAME$</b><br>Фотографий: $NUM_DATA$<br><div class="g-album-descr">$CATEGORY_DESCR$</div> </div> </div> <script type="text/javascript"> $('#c$NUMBER$').load('$CATEGORY_URL$ .phtTdMain:first img');</script> Вставьте следующий код в Таблицу стилей (CSS): Код .g-album {display:inline-block; overflow:hidden; border:1px dashed #ccc; border-radius:3px; padding:5px; margin-bottom:15px;} .g-album-p {float:left; width:100px;} .g-album-b {float:left; width:90px; height:67px;} .g-album-i {float:left; width:150px;} .g-album-s img {width:90px; height:67px; border-radius:3px;} .g-album-descr {font-size:10px; color:#666; margin-top:5px;} При копировании материала, прямая активная ссылка на сайт uvda.ucoz.ua обязательна! | |
Что-то похожее
| Всего комментариев: 0 | |

