Главная » Скрипты для uCoz » Навигация
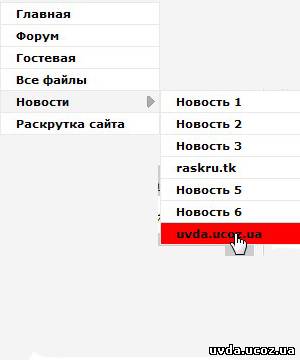
Скрипт выпадающего меню
| 06.04.2012, 19:24 | |
 Добавлено - 06.04.2012, 19:24
Добавлено - 06.04.2012, 19:24 Добавил - U-cheniy Категория - Навигация Просмотров: 2351 Комментариев - 0 Рейтинг: 0.0/0 Обсудить этот скрипт на форуме Это достаточно простой вид выпадающего меню для сайта uCoz. Для того чтобы его установит на сайт, нужно просто скопировать код (ниже) и поставить себе на сайт в блок. Код состоит из двух частей, css и кода меню. Code <style type="text/css"> /*Credits: Dynamic Drive CSS Library */ /*URL: http://www.dynamicdrive.com/style/ */ .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 160px; /* Width of Menu Items */ border-bottom: 1px solid #eae8e8; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ position: absolute; width: 160px; /*sub menu width*/ top: 0; visibility: hidden; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: black; text-decoration: none; background: #fff; padding: 4px 15px; border: 1px solid #eae8e8; border-bottom: 0; } .suckerdiv ul li a:visited{ color: black; } .suckerdiv ul li a:hover{ background-color: ff0000; } .suckerdiv .subfolderstyle{ background: url(http://forever-web.ucoz.ru/templates/next-list.gif) no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */ </style> <script type="text/javascript"> //SuckerTree Vertical Menu 1.1 (Nov 8th, 06) //By Dynamic Drive: http://www.dynamicdrive.com/style/ var menuids=["suckertree1"] //Enter id(s) of SuckerTree UL menus, separated by commas function buildsubmenus(){ for (var i=0; i<menuids.length; i++){ var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t<ultags.length; t++){ ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item else //else if this is a sub level submenu (ul) ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it ultags[t].parentNode.onmouseover=function(){ this.getElementsByTagName("ul")[0].style.display="block" } ultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus) </script> <div class="suckerdiv"><b> <ul id="suckertree1"> <li><a href="/">Главная</a></li> <li><a href="/forum">Форум</a></li> <li><a href="/gb/">Гостевая</a></li> <li><a href="/load/">Все файлы</a></li> <li><a href="/news">Новости</a> <ul> <li><a href="/news">Новость 1</a></li> <li><a href="/news">Новость 2</a></li> <li><a href="/news">Новость 3</a></li> <li><a href="/news">Новость 4</a></li> <li><a href="/news">Новость 5</a></li> <li><a href="/news">Новость 6</a></li> <li><a href="/news">Новость 7</a></li> </ul> </li> <li><a href="http://ucomandos.ucoz.ru/">Найти команду сайта</a></li> <li><a href="http://usearching.ucoz.ru/">Технический поиск по uCoz</a></li> <li><a href="http://umasters.ucoz.ru/">Помощь по uCoz онлайн</a></li> <li><a href="http://raskru.tk">Раскрутка сайта</a></li></ul> </b></div> При копировании материала, прямая активная ссылка на сайт uvda.ucoz.ua обязательна! | |
Что-то похожее
| Всего комментариев: 0 | |

