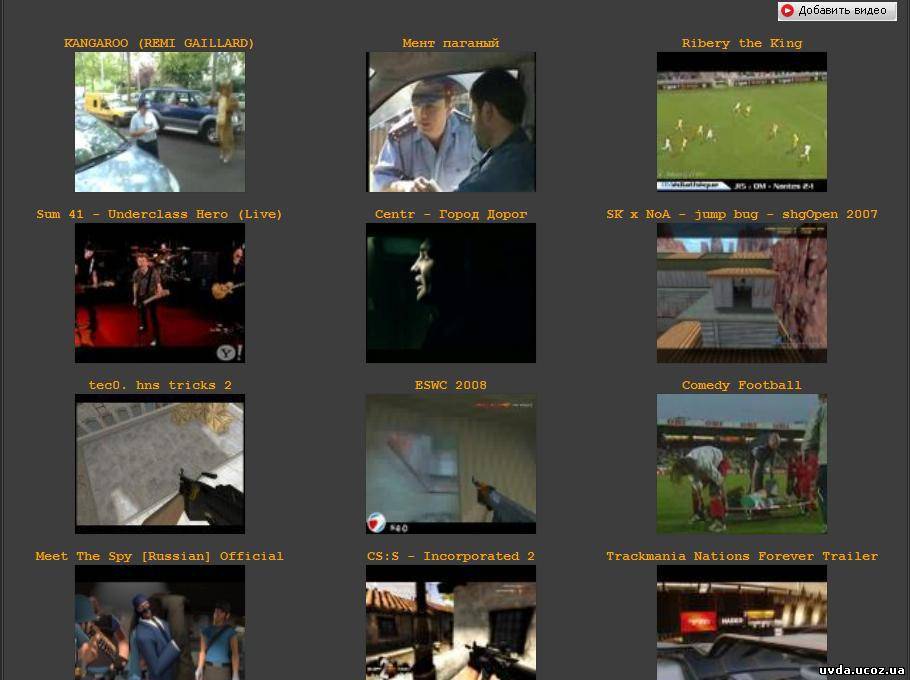
Вид новостеи в 3 колонки
Установка:
Пример установки будет приведён на модуле "Блог".
1. Админ КП > Блог > Настройки модуля. Активируем дополнительное
поле №1. Переименовываем поле через "Настройки > Замена стандартных
надписей" в "ID видеоролика на YouTube".
2. Админ КП > Блог > Управление дизайном модуля > Страница материала и комментариев к нему. Перед "$MESSAGE$" ставим:
Code
<object width="425" height="344">
<param name="movie"
value="http://www.youtube.com/v/$OTHER1$&hl=ru&fs=1&"></param><param
name="allowFullScreen" value="true"></param><param
name="allowscriptaccess" value="always"></param>
<embed
src="http://www.youtube.com/v/$OTHER1$&hl=ru&fs=1&"
type="application/x-shockwave-flash" allowscriptaccess="always"
allowfullscreen="true" width="500"height="400"
wmode="opaque"></embed>
</object> |
3. Админ КП > Блог > Управление дизайном модуля > Вид Материалов:
Code
<div style="width: 33%; float: left;"><center>
<font color="#ffa500" face="Courier New"><b><span
style="font-size:
10pt;">$TITLE$</span></b></font><br><a
accesskey="<b>Название:</b>
$TITLE$<br><b>Просмотров:</b>
$READS$<br><b>Добавил:</b> $USERNAME$"
href="$ENTRY_URL$" title="$TITLE$"><img
src="http://i1.ytimg.com/vi/$OTHER1$/1.jpg" style="border: 1px solid
rgb(57, 57, 57);" height="140"
width="170"></a><br><br>
</center></div> |
4. Админ КП > Блог > Управление дизайном модуля > Страница
архива материалов/главная страница дневника/страница материалов и
комментариев к нему. Между <head> и </head> вставляем:
Code
| <script type="text/javascript" src="http://allforgames.oo.lv/js/mw_hint.js"></script> |
Добавление:
Добавлять видео очень просто. На YouTube у каждого видеоролика есть
блок, содержащий код плеера для вставки видео на сайт, и URL самого
ролика. Всё что находится после
http://www.youtube.com/watch?v=, и является ID видеоролика.
Если хотите сменить описание, то редактируйте ту часть текста и кода, которая находится в accesskey="тут".
 Добавлено - 17.11.2010, 15:25
Добавлено - 17.11.2010, 15:25 
