 Добавлено - 04.11.2010, 13:25
Добавлено - 04.11.2010, 13:25
Добавил - U-cheniy
Категория - Разное
Просмотров: 15801
Комментариев - 0
Рейтинг: 0.0/0
Обсудить этот скрипт на форуме
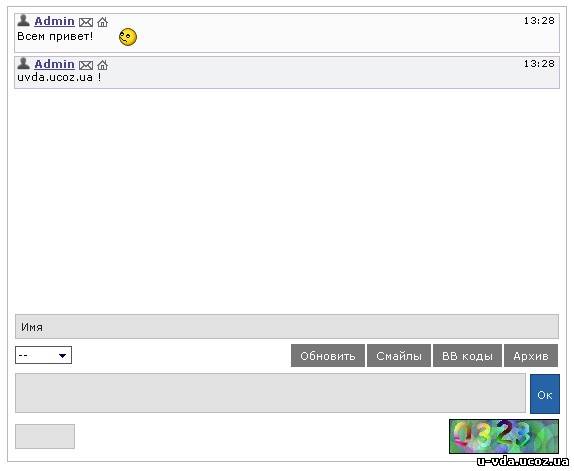
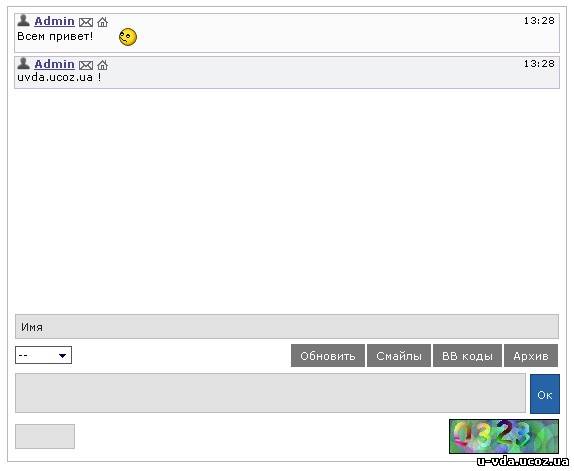
Установка: 1. Заходим в ПУ -> Управление дизайном - в "Форма Добавления Сообщений" заменяем всё на код1: Код1:
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
</table>
<style type="text/css">
#mchatBtn {background: #2663A7; width: auto; height: 40px; margin: 1px;
border: 1px solid #19416E; color: #E7F6FF; cursor: pointer;}
#mchatBtn:hover {background: #2B6FBB; width: auto; height: 40px; margin:
1px; border: 1px solid #19416E; color: #FFFFFF; cursor: pointer;}
#mchatMsgF {background:url('/img/mchatbg.png') #E1E1E1; width: 100%;
height: 25; border:1px solid #BBBBBB; padding: 5; color: #242424;}
#mchatNmF {background:url('/img/mchatbg.png') #E1E1E1; width: 100%;
height: 25; border:1px solid #BBBBBB; padding: 5; color: #242424;}
#secuCodeMc3 {background:url('/img/mchatbg.png') #E1E1E1; width: 100%;
height: 25; border:1px solid #BBBBBB; padding: 5; color: #242424;}
.btns {background: #777777; width: auto; height: 23px; margin: 1px;
border: 1px solid #777777; color: #FFFFFF; cursor: pointer;}
.btns:hover {background: #414141; width: auto; height: 23px; margin:
1px; border: 1px solid #777777; color: #9E9E9E; cursor: pointer;}
#rules {background: #550000; width: auto; height: 23px; margin: 1px;
border: 1px solid #100000; color: #FFFFFF; cursor: pointer;}
#rules:hover {background: #940000; width: auto; height: 23px; margin:
1px; border: 1px solid #100000; color: #FFF9D7; cursor: pointer;}
</style>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$"><input type="button" value="Обновить"
title="Обновить чат" class="btns"></a><a
href="$SMILES_URI$"><input type="button" value="Смайлы"
title="Смайлики" class="btns"></a><a
href="$BBCODES_URI$"><input type="button" value="BB коды"
title="Дополнительные коды" class="btns"></a><a
href="$MSGCTRL_URI$"><input type="button" value="Архив"
title="Контроль над сообщениями" class="btns"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
</tr>
<td align="center" valign="center"><div
style="width:30px"><input type="submit" value="Ок" class="mchat"
id="mchatBtn" style="width:30px;"><img style="display:none;"
id="mchatAjax" src="/.s/img/wd/1/ajax.gif" border="0" width="31"
height="31"/></div></td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
2. Дальше, в "Вид Материалов" мини-чата вставляем код2: Код2: <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<a href="$PROFILE_URL$" title="$USERNAME$"
rel="nofollow"><img src="http://s21.ucoz.net/img/icon/profile.png"
width="13" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i],
';return false;"><b>$NAME$</b></a>
<a href="$EMAIL_JS$"
title="$STR_EMAIL$"><img border="0" align="absmiddle"
src="http://s21.ucoz.net/t/901/e.gif"></a>
<a rel="nofollow" href="$SITE$" target="_blank"
title="$STR_URL$"><img border="0" align="absmiddle"
src="http://s21.ucoz.net/t/901/h.gif"></a>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
<br>$STR_CUSTOM1$: $CUSTOM1$
<br>$STR_CUSTOM2$: $CUSTOM2$
</div>
Вот и всё - наслаждайтесь новым видом Мини-чата!
При копировании материала, прямая активная ссылка на сайт uvda.ucoz.ua обязательна!
|  Добавлено - 04.11.2010, 13:25
Добавлено - 04.11.2010, 13:25 
